(→애니메이션을 줄 수 있는 개체의 종류) |
|||
| 2번째 줄: | 2번째 줄: | ||
==정의== | ==정의== | ||
| − | |||
| − | 화면상의 개체에 애니메이션 효과를 줄 수 있습니다. | + | <div style='background-color:#fafafa;border:1px solid #dfdfdf;padding: 5px 10px 5px 10px;'> |
| + | [애니메이션 아이디=[[Lnx:paramtype string|문자열]] 타입=[[Lnx:paramtype animation effect|애니메이션타입]]] | ||
| + | </div> | ||
| + | <br>화면상의 개체에 애니메이션 효과를 줄 수 있습니다.<ul><li>애니메이션 매크로는 시작 즉시 다음줄로 넘어갑니다. 애니메이션이 끝날때 까지 기다리고 싶다면 대기 매크로 를 참고하세요.</li><li>타입 매개변수에 따라 받는 인자가 달라집니다.</li><li>애니메이션 가능한 개체는 이미지, 텍스트, 입력필드, 전환 등이 있습니다.</li></ul> | ||
| − | + | ===관련정보=== | |
| − | + | * [[Reference:wait|대기]] 바로가기 | |
| − | |||
| − | |||
| − | == | ||
| − | *[[ | ||
| − | |||
| − | |||
| − | |||
==매개변수== | ==매개변수== | ||
| − | |||
{| class="wikitable" | {| class="wikitable" | ||
| − | + | | style="width:100px; background-color:#f0f0f0"|매개변수명 | |
| − | + | | style="width:100px; background-color:#f0f0f0"|인자타입 | |
| − | + | | style="width:100px; background-color:#f0f0f0"|생략가능 | |
| − | + | | style="width:100px; background-color:#f0f0f0"|기본값 | |
| − | + | | style="background-color:#f0f0f0"|설명 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | |아이디||[[Lnx:paramtype string|문자열]]||불가능||<code>""</code>||애니메이션을 적용할 대상의 아이디 입니다. |
| − | |[[Lnx:paramtype | ||
| − | |불가능 | ||
| − | | | ||
| − | |애니메이션을 | ||
|- | |- | ||
| − | | | + | |타입||[[Lnx:paramtype animation effect|애니메이션타입]]||불가능||<code>""</code>||애니메이션을 어떻게 할지 효과를 지정해야 합니다. |
| − | | | ||
| − | | | ||
| − | |||
| − | |||
|} | |} | ||
2015년 2월 25일 (수) 17:23 판
애니메이션 매크로
정의
화면상의 개체에 애니메이션 효과를 줄 수 있습니다.
- 애니메이션 매크로는 시작 즉시 다음줄로 넘어갑니다. 애니메이션이 끝날때 까지 기다리고 싶다면 대기 매크로 를 참고하세요.
- 타입 매개변수에 따라 받는 인자가 달라집니다.
- 애니메이션 가능한 개체는 이미지, 텍스트, 입력필드, 전환 등이 있습니다.
관련정보
- 대기 바로가기
매개변수
| 매개변수명 | 인자타입 | 생략가능 | 기본값 | 설명 |
| 아이디 | 문자열 | 불가능 | "" |
애니메이션을 적용할 대상의 아이디 입니다. |
| 타입 | 애니메이션타입 | 불가능 | "" |
애니메이션을 어떻게 할지 효과를 지정해야 합니다. |
예제
회전 예제
피니엔진 LNX 소스코드
| [독백 ] |
| ;쥐를 회전시킵니다. |
| [이미지 아이디="쥐그림" 파일명="쥐.png" 위치="200,200"] |
| [애니메이션 아이디="쥐그림" 타입="회전" 각도="90" 시간="1" 가속="" ] |
| [대기 시간=1 ] |
| [독백 ] |
| ;완료되었습니다. |
4번째 줄에서 애니메이션 매크로를 사용하는 것을 볼 수 있습니다.
애니메이션 매크로는 애니메이션을 시작하자마자 바로 다음줄로 넘어가 버리기 때문에
애니메이션이 끝날때 까지 기다리기 위해서 대기 매크로 를 사용하는 것을 볼 수 있습니다.
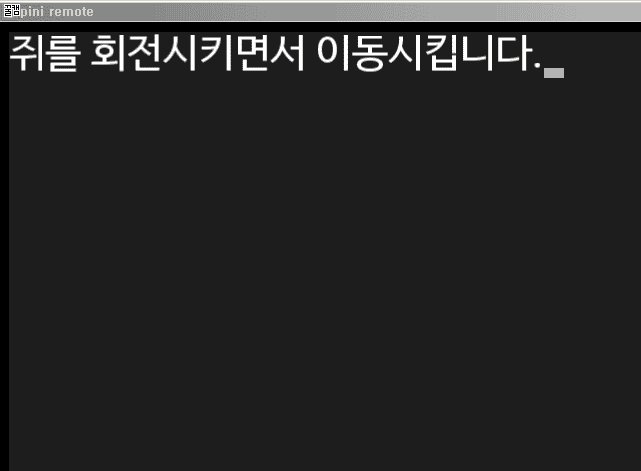
결과

복합 애니메이션
애니메이션이 실행이 시작되고 바로 다음줄을 실행하는 것을 이용하여 여러 애니메이션을 복합하여 사용 할 수 있습니다.
아래 예제를 살펴봅시다.
피니엔진 LNX 소스코드
| [독백 ] |
| ;쥐를 회전시킵니다. |
| [이미지 아이디="쥐그림" 파일명="쥐.png" 위치="200,200"] |
| [애니메이션 아이디="쥐그림" 타입="회전" 각도="90" 시간="1" 가속="" ] |
| [애니메이션 아이디="쥐그림" 타입="이동" 위치="300,200" 시간="1" 가속="" ] |
| [대기 시간=1 ] |
| [독백 ] |
| ;완료되었습니다. |
4번째 5번째줄에서 애니메이션 매크로를 연속적으로 실행하여, 이동하면서 회전하는 효과를 주는 것을 볼 수 있습니다.
결과